Resizing and Rearranging Widgets
Last updated on 20 January, 2020Once a widget has been configured and added to a dashboard, it can be resized and rearranged as a means of drawing attention to content that you consider most critical.
Resizing Widgets
Dashboards are built on an underlying grid that consists of evenly spaced columns and rows. As a widget’s size is increased or decreased, it snaps to the lines of this grid.
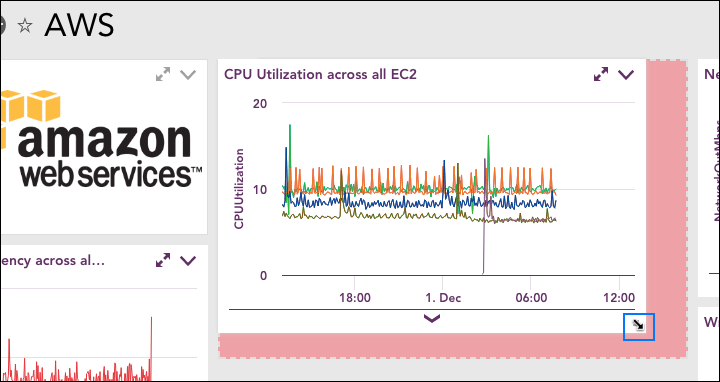
To resize a widget, hover over its bottom right corner to change your cursor into a streamlined arrow. Then, click and drag. You can drag horizontally to increase or decrease just the width; vertically to increase or decrease just the height; or diagonally to increase or decrease both simultaneously while preserving the existing aspect ratio. As you drag, a pink box appears to indicate the grid lines the widget will snap to upon letting go.
Rearranging Widgets
To rearrange a widget, hover over its header to change your cursor into a move cursor. Then, click and drag the widget to the desired location. As with resizing, a pink box appears to indicate where the widget will be positioned upon letting go.