HTML Widget
Last updated - 14 October, 2022
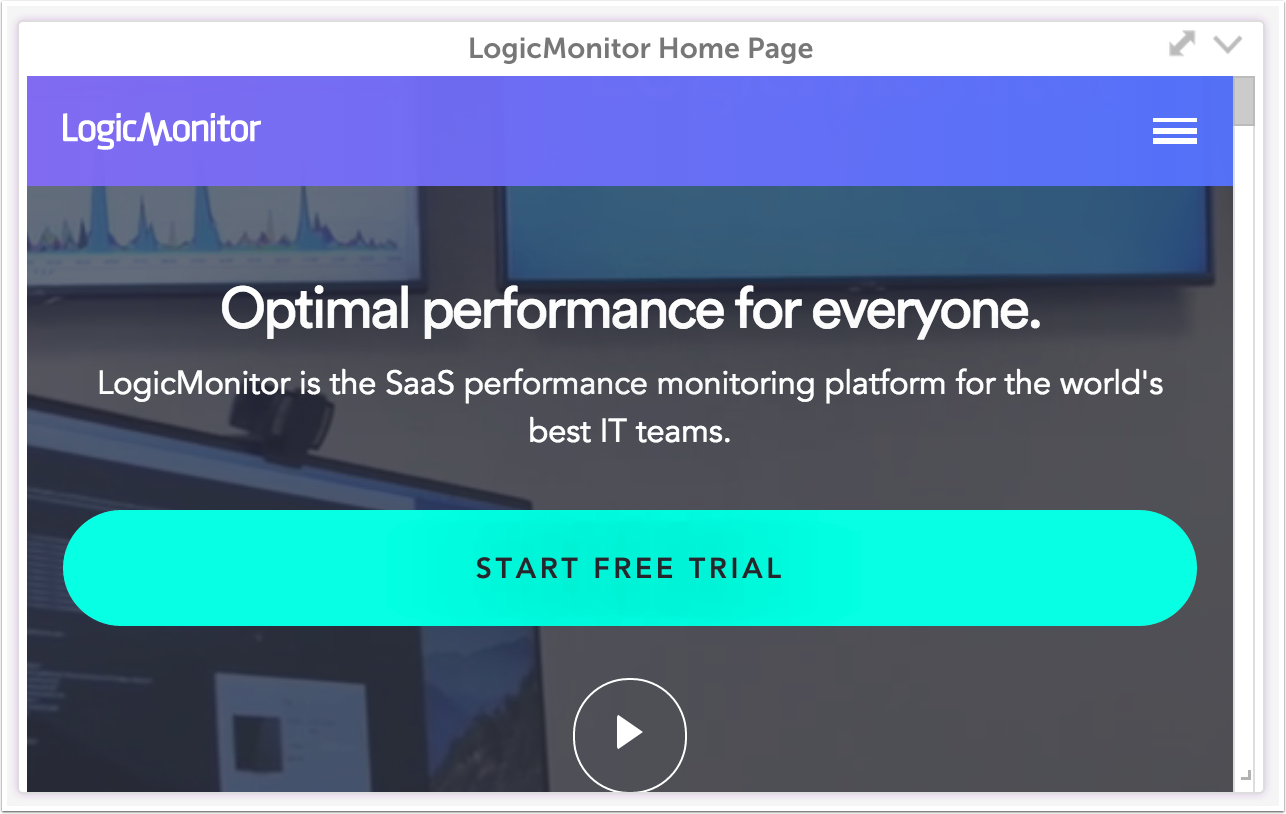
The HTML widget allows you to embed secure HTML pages and videos on your LogicMonitor dashboard. You can use the HTML widget to view the current status of a website you’re monitoring. For example, you can display the AWS up time websites, a bug tracking website, or the current time in different regions on your dashboard, making the information visible directly in your LogicMonitor portal.
Configuring an HTML widget involves adding either a URL or embedded iFrame content to the HTML widget settings, and then selecting a color scheme for the widget display.
Requirements for Configuring an HTML Widget
- You cannot insert HTML text directly into this widget. For information on how to insert HTML text directly into a widget, see Text Widget.
- Only websites accessible from your network can be added to an HTML widget. Blocked sites will not populate in the widget.
- The website URL must be secure (HTTPS).
- HTML widgets cannot display sites with an X-Frame-Options: SAMEORIGIN header. This header prevents other sites from displaying it as an iframe.
Configuring an HTML Widget
- Create an HTML widget. For more information, see Widget Creation.
- Configure Basic Information fields. For more information, Configuring Standard Widget Settings.
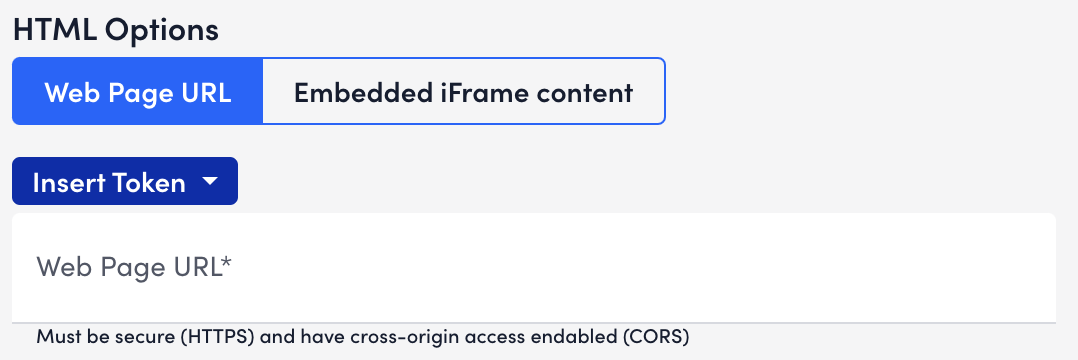
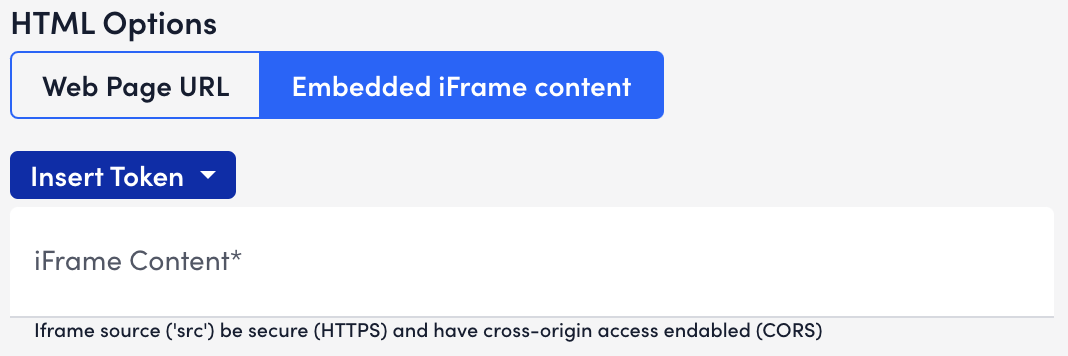
- (Optional) In the HTML Options settings, select one of the following options:
- (Default) Web page URL: Enter the URL of a secure (HTTPS) website.

- Embedded iframe content: Find the embed option for your video, copy the URL between the double quotation marks in the src field, and then paste the URL into the Iframe Content field.

- (Default) Web page URL: Enter the URL of a secure (HTTPS) website.
- Complete the standard widget configurations, and then Save the widget. For more information, see Configuring Standard Widget Settings.


