Standard Widget Configurations
Last updated - 24 October, 2025
Widgets have common fields across all or most widget types, such as:
- Basic Information: These settings allow you to enter a name and a description for the widget. You can also set a refresh frequency for the widget data.
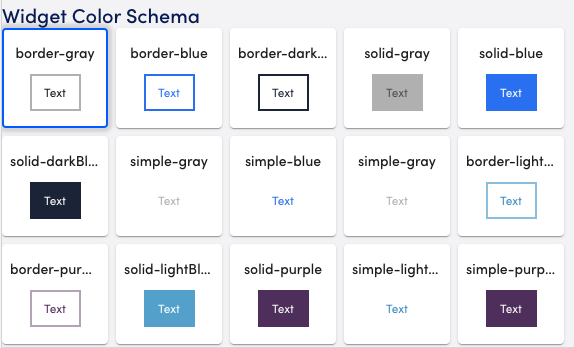
- Widget Display Settings: You can choose a color scheme for the widget to display in on your dashboard.
Configuring Standard Widget Settings
- In the Name field, enter a name to display at the top of the widget.
Note: If the widget name exceeds more than 64 an ellipses displays. Widget names also cannot include the operators and comparison functions available in LogicMonitor’s datapoint expression syntax and names cannot contain commas (,), semicolons (;), or asterisks (*). For more information, see Complex Datapoints. Use tokens as widget names to make cloning dashboards and updating widget information for the cloned dashboards easier. For more information, see Dashboard Tokens and Tokens in Widget.
- (Optional) In the Description field, enter a description for the widget to reference later in the Edit Widget form.
- (Optional) In the Refresh Frequency dropdown, select an interval for the widget data to update on.
- Configure settings specific to the type of widget you’re creating. For more information, see Widget Types.
- (Optional) In the Widget Color Schema settings, select a color scheme for the widget to display in on your dashboard.

- To preview the widget before saving, select Preview in the top right corner of the form.
- To save the widget to your dashboard, select Save.

