Web Checks with Form Based Authentication
Last updated - 28 November, 2023
The following instructions will walk you through setting up a Web Check for sites that use form-based authentication.
The exact structure of a Web Check will vary based on the authentication requirements of each individual application. Some may only ask you to POST username and password values while others may require the presence of dynamic tokens. In order to identify the specific authentication measures of your application, follow these steps:
- Using your browser, navigate to the sign-in page of the desired application.
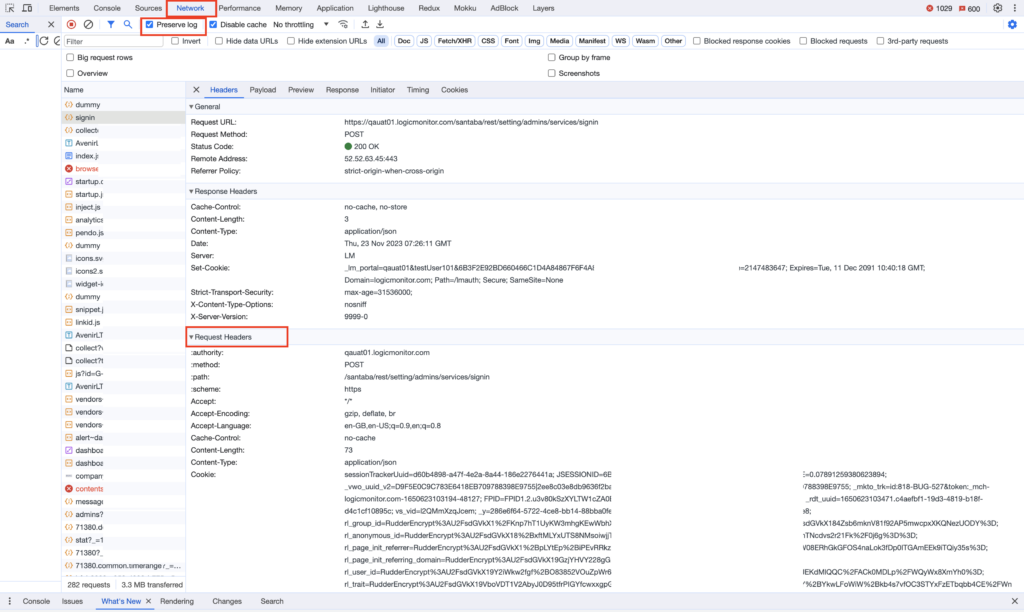
- Open Developer Tools (For example, in your Google Chrome browser navigate to View > Developer > Developer Tools). Within these developer tools, ensure you are in the “Network” tab and select “Preserve log.” You want to see the full historical logs associated with authenticating into the site. If you do not check this box, the logs will be cleared each time a new page is loaded.
- Sign in to the application.
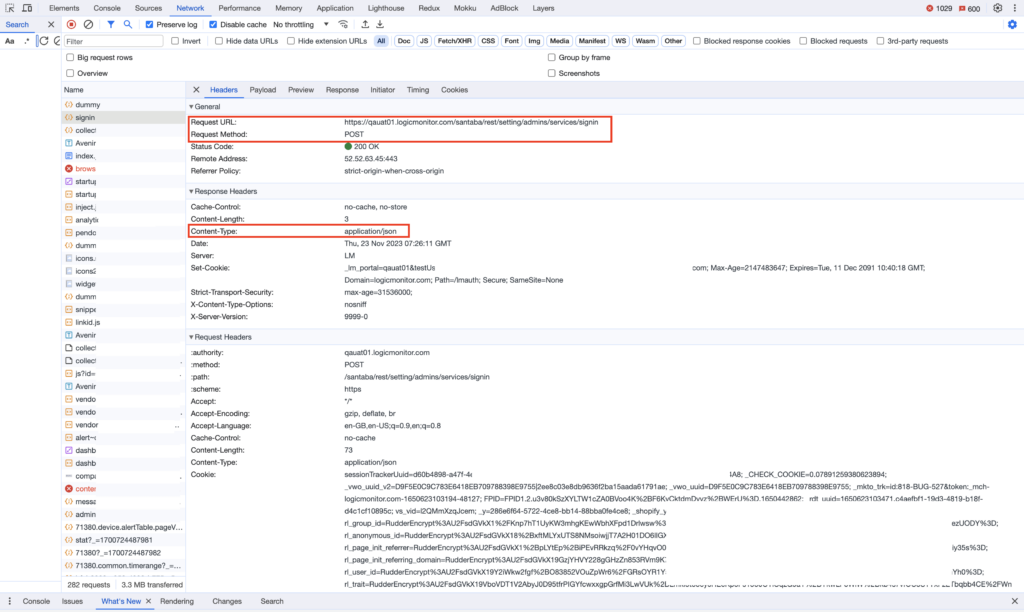
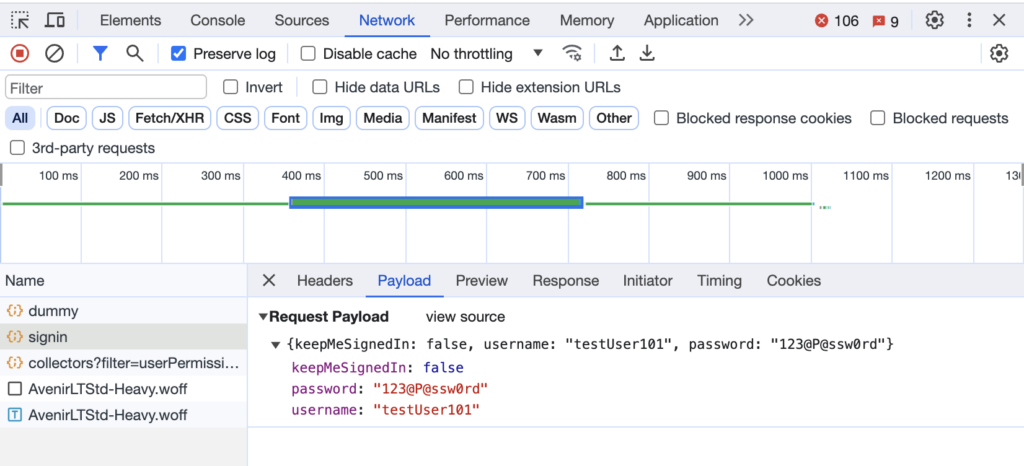
- Look at the sign-in request in the developer tools. The information you will need to include in your Web Check can be found under the General (Request and Step URL), Request Headers (Content-Type), and Form Data (ie. Password, Username, Dynamic token, and/or any other variable listed in this section) fields. As a best practice, you should view the source code of your Form Data and Request Headers to verify whether values such as passwords are URL encoded or not. The format of these values entered in your Web Check should match the format in the source code.
- Add Web Check. For more information, see Web Check.

Example- LogicMonitor
The following example shows what information needs to be extracted from the developer tools upon sign-in to your LogicMonitor account, which uses form-based authentication requiring both a Username and Password.


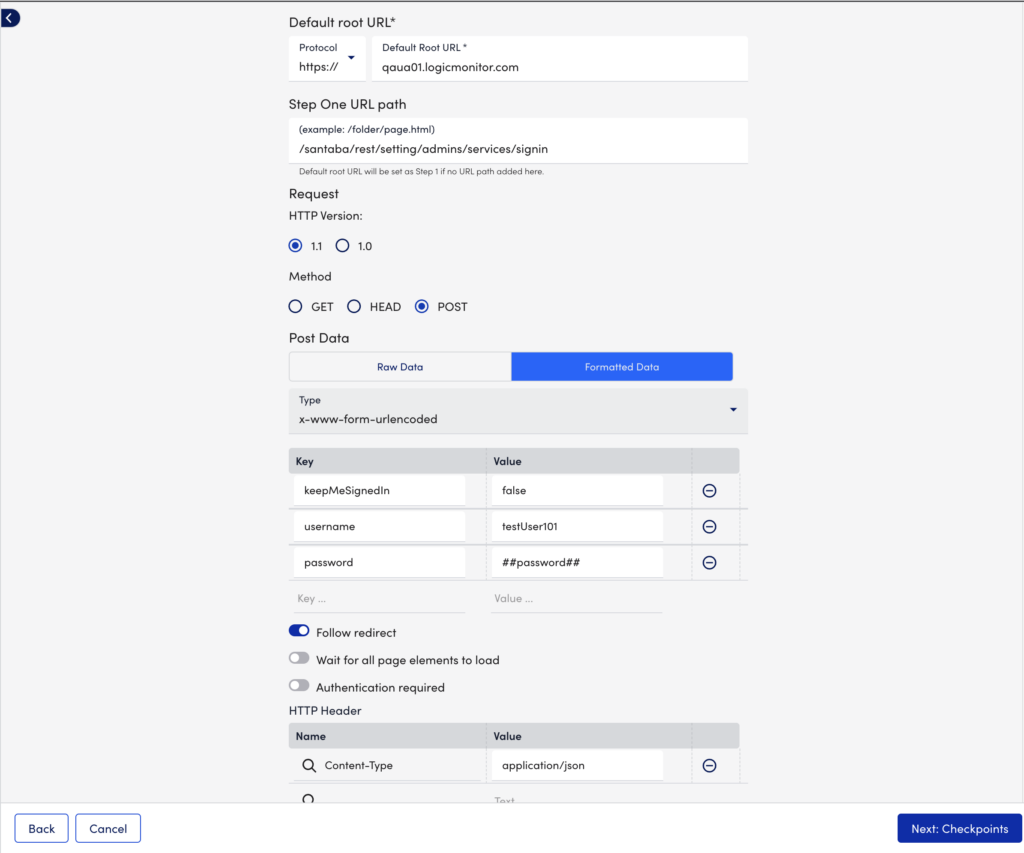
Based on the Developers Tools, enter the following information:
- Default URL: qauat01.logicmonitor.com
- Relative URL Path: /santaba/rest/settings/admins/services/signin
- Method: POST
- Post Data: x-www-form-urlencoded
- Key-Value pairs (all this information is located under Form Data): keepMeSignedIn=false, username=testUser01, password=##password##
Recommendation: You must save passwords as a property on your devices or websites. To do this, use a token to pull this value from your website’s properties.