Adding a Web Check
Last updated on 20 March, 2023Overview
Web Checks periodically make HTTP GET, HEAD or POST requests to one or more URLs. LogicMonitor supports two types of Web Checks:
- Standard Web Check—Standard Web Checks (displayed as “Web Checks” in the LogicMonitor interface) are performed by one or more geographically dispersed checkpoint locations. These locations are hosted by LogicMonitor and are external to your network. The purpose of a Standard Web Check is to verify that your website is functioning appropriately for users outside of your network (as compared to regular server monitoring which is performed internally) and to adequately reflect these users’ experiences.
- Internal Web Check—Internal Web Checks are performed by one or more Collectors internal to your network. The purpose of an Internal Web Check is to verify that websites and cloud services (whether internal or external to your network) are functioning appropriately for users within your private network.
The processes for creating Standard Web Checks and Internal Web Checks are largely identical. This support article covers the creation of both types of checks.
Note: For information on the type of data that is monitored for your configured Web Checks and how that data is organized on the Websites page, see What Is Website Monitoring?.
Configuring Basic Information
To create a new Web Check, select Websites > Add > Web Check or Websites > Add > Internal Web Check, depending upon whether you want the tests to be performed from locations external or internal to your network.
Note: Web Checks can also be added using LogicMonitor’s API. For more information, see Using LogicMonitor’s REST API.
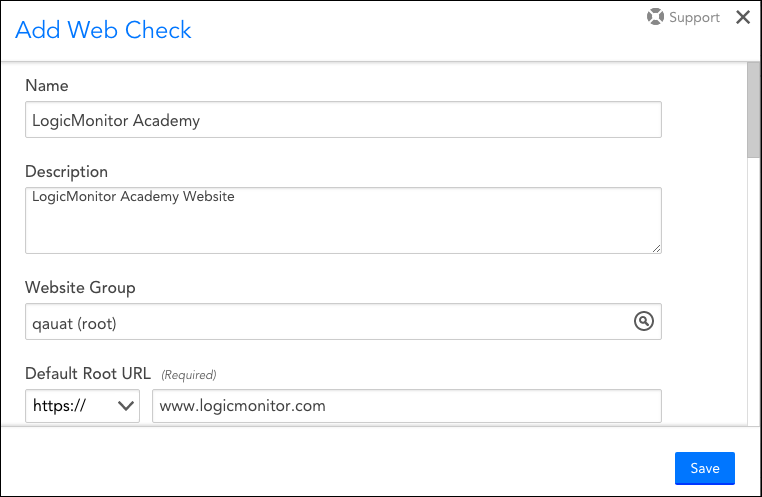
Name
In the Name field, enter a descriptive name for the Web Check.
Description
In the Description field, describe the scope and purpose of the Web Check.
Website Group
From the Website Group dropdown menu, select the group the Web Check should belong to from the list of existing groups. By default, the root (top-level) website group is selected.
Default Root URL
From the Default Root URL dropdown menu, select “http://” or “https://” depending on your web server settings. Enter the website domain to which your Web Check request will be sent.
Configuring URL Request and Response Settings
For every Web Check, you must configure at least one URL path, along with the corresponding request and response settings for that URL path. Additional URL paths can be added, but only after the configurations for the first URL path have been saved.
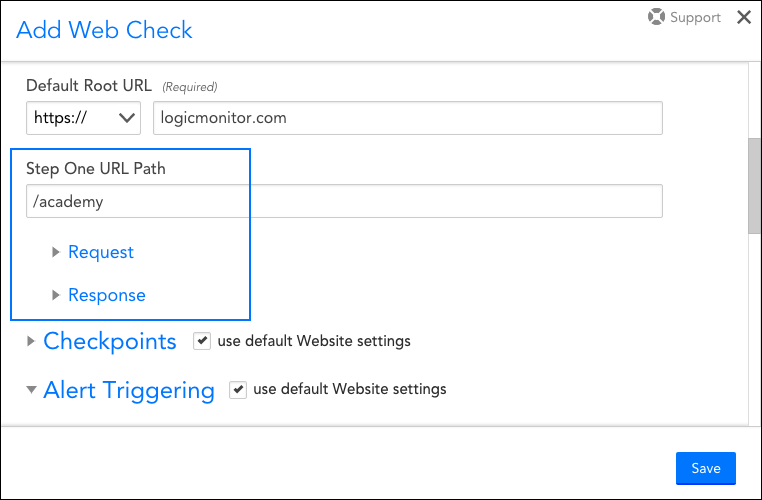
Step One URL Path
In the Step One URL Path field, enter the first path that should be tested for your website. Enter the path relative to the website domain (e.g., “/folder/page.htm”).
Request
From the Request area of the dialog, notice the following difference between Standard Web Checks and Internal Web Checks:
- Standard Web Checks only support requests that are built based on pre-defined request settings. These settings are described in detail in the following sections.
- Internal Web Checks support the ability to use Groovy scripts to issue requests and parse response data. Scripts tend to be more flexible and are useful for websites that use form-based authentication with a dynamic token.
Note: Script settings are not discussed in this support article. For more information on using a Groovy script to execute an Internal Web Check, see Executing Internal Web Checks via Groovy Scripts.
For Web Checks that are not using a Groovy script, there are several HTTP request settings that must be completed for the URL.
Note: If you are testing a path that uses form-based authentication, there are browser tools you can use to identify what information you need to include in your request. For more information on using these tools, see Web Checks with Form-Based Authentication.
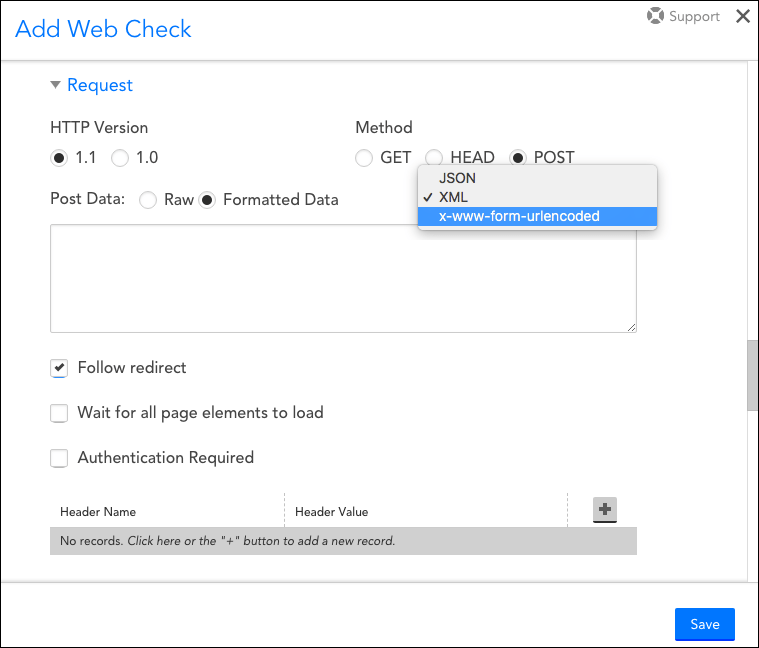
HTTP Version
For the HTTP Version field, select the version of HTTP that should be used to make the request. The version you select is based on your website’s settings.
Note: You can determine this setting in the response headers using the Linux/Unix cURL command (e.g. curl –head help.logicmonitor.com).
Method
For the Method field, select the HTTP method that should be used to make the request: GET, HEAD, or POST.
If you select the POST option, additional configurations display that allow you to specify the data to be included in request payload. In addition, the Formatted Data option allows you to specify how the data should be formatted.
Note: As discussed in Web Checks with Form-Based Authentication, there are browser tools you can use to identify what information you will need to include in your request and what format it should be in.
Follow redirect
If the Follow redirect option is selected, the HTTP request will follow any redirects configured for the URL.
Wait for all page elements to load
If the Wait for all page elements to load option is selected, the HTTP request will wait for all page elements (e.g., headings, paragraphs, images) to load before checking the response.
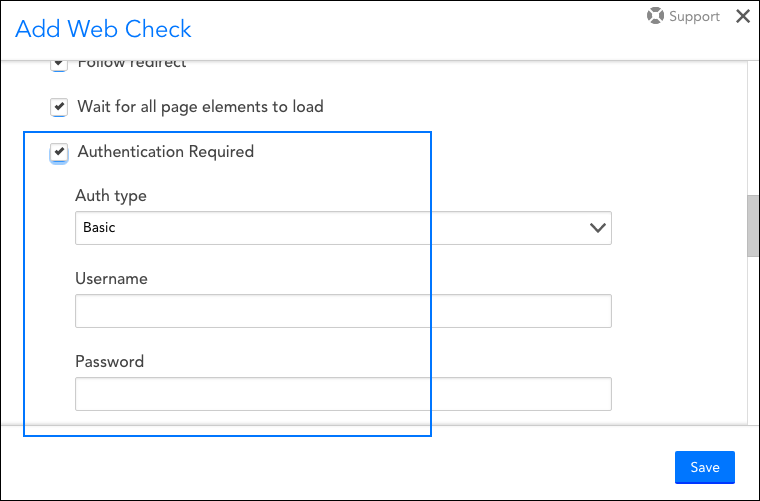
Authentication Required
For requests that are going to a page that requires either HTTP Basic authentication or NT LAN Manager (NTLM) authentication, select the Authentication Required checkbox to have LogicMonitor construct the authentication headers for you. Additional configurations display that allow you to specify the type of authentication and the authentication credentials that will be used in the HTTP request.
Note: If the website uses form-based authentication, you can add steps to the Web Check that POST the username and password values. For more information, see Web Checks with Form-Based Authentication.
Auth type
From the Auth type dropdown, select the type of authentication used by the page:
- Basic— HTTP Basic authentication passes the username and password as fields in an HTTP header.
- NTLM—NT LAN Manager (NTLM) is a suite of Microsoft security protocols that provides authentication, integrity, and confidentiality to users. This authentication type is usually recognizable by a grey dialog that prompts you for username and password.
Authentication Credentials
In the Username and Password, enter your authentication credentials. If using NTLM authorization, you are prompted to enter a domain as well.
Header Name and Value
In the header table, click the + button to add any header key-value pairs that should be included in the HTTP request.
Response
The Response area also features a Groovy scripting option for Internal Web Checks only.
For Web Checks that are not using a Groovy script, there are several HTTP response settings that must be completed for the URL.
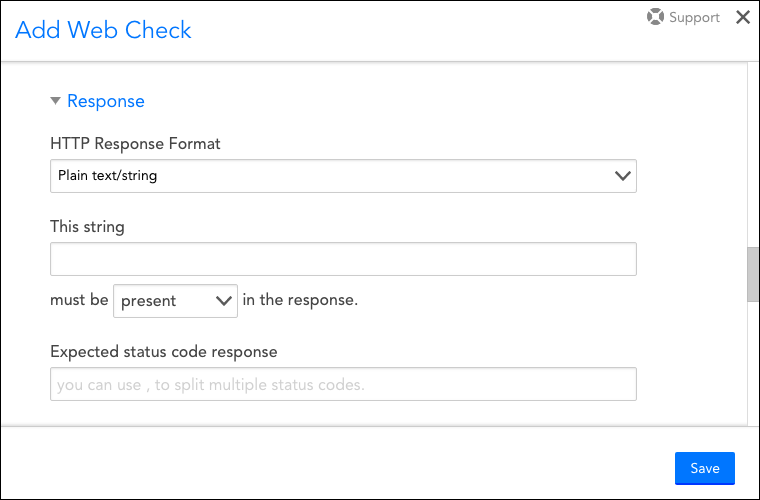
HTTP Response Format
From the HTTP Response Format dropdown, select a format for the response to the HTTP request. Once selected, some of the fields on the page are dynamically updated to allow you to specify format-specific criteria that should be included in (or absent from) the response. If relying on the presence of a string, note that the entry is case-sensitive.
In the Expected status code response field, enter the expected HTTP status code(s) that will be included in the response. Enter only integers. Multiple status codes should be separated by commas. If no status is specified, a 200/OK response is expected.
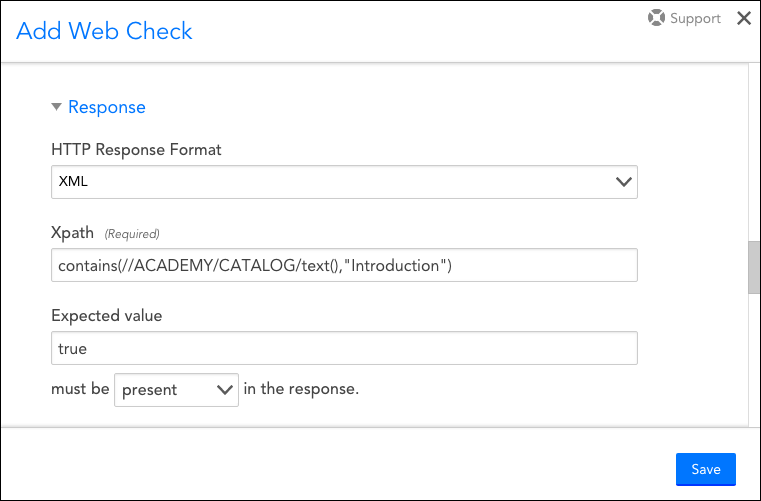
Note: If you choose “XML” as the response format, it’s important to note that Xpath processing does not support regular expressions. In order to find string matches in the page’s returned XML, you will need to use the contains query, as shown in the following screenshot. This query returns TRUE if the string is present. A useful tool for testing Xpath queries can be found at freeformatter.com.
Adding More Steps to a Web Check
When you add a new Web Check, at least one URL path (called the Step One URL Path), must be specified, along with its corresponding request and response settings. However, multiple steps can be added to the same Web Check in order to support more complicated checks that require a series of URL requests and responses in order to verify that a website is in full working order.
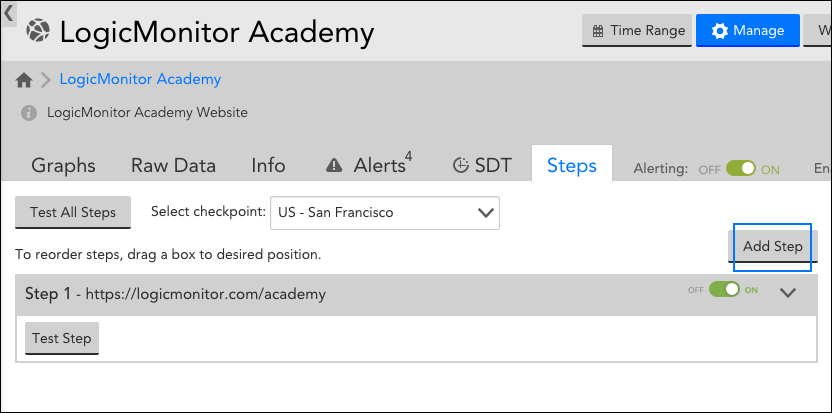
Additional steps are added from the Steps tab after the Web Check is saved.
Click the Add Step button and enter a path (either relative to the root URL previously established for the Web Check or independent from) and a description for this additional step into the Add a Step dialog. Then, proceed to configure request and response settings as outlined in this support article.
Each step you add is saved individually and available for management and testing from the Steps tab. For more information, see Testing Web Check Steps.
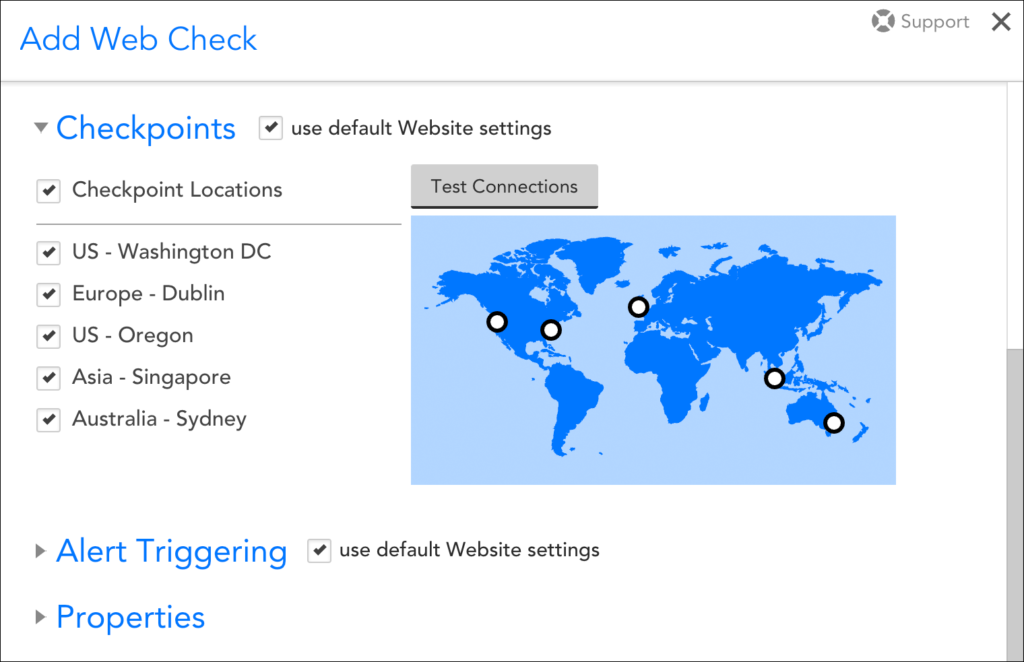
Configuring Checkpoints
In the Checkpoints area, specify the locations from which Web Checks should be sent. The types of locations that are available here vary depending upon whether you are adding a Standard Web Check or an Internal Web Check.
Note: If your Web Check consists of multiple steps, the checkpoints configured here apply to all of these steps.
Note: If you have default checkpoints established and want to use or build on those, leave the use default Website settings checkbox selected. For more information, see Website Default Settings.
External Checkpoints
If you are adding a Standard Web Check, there are five geographically dispersed checkpoints, hosted by LogicMonitor, from which the check can be sent.

Click the Test button to verify that the selected locations can successfully reach your website.
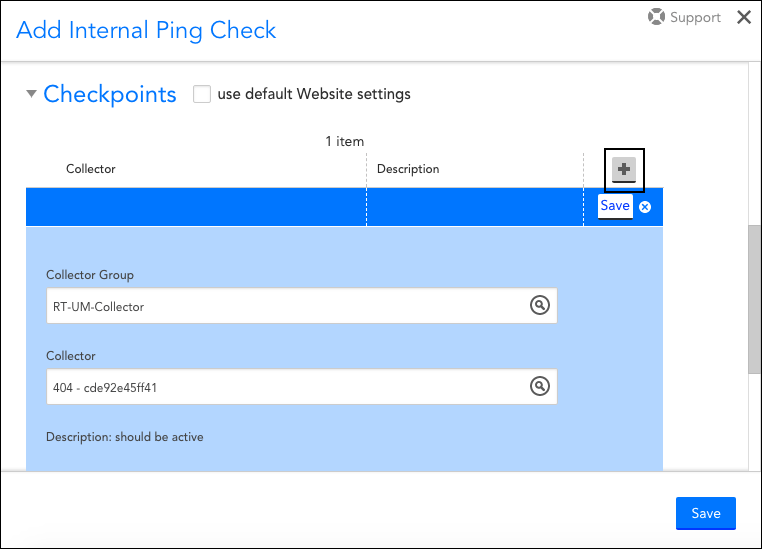
Internal Checkpoints
If you are adding an Internal Web Check, you will need to specify the Collectors that will be sending the checks. Click the + button to add Collectors to the table.
Note: Your user account must have Collector view permissions in order for you to be able to view and select Collectors from this area of the dialog. For more information, see Roles.
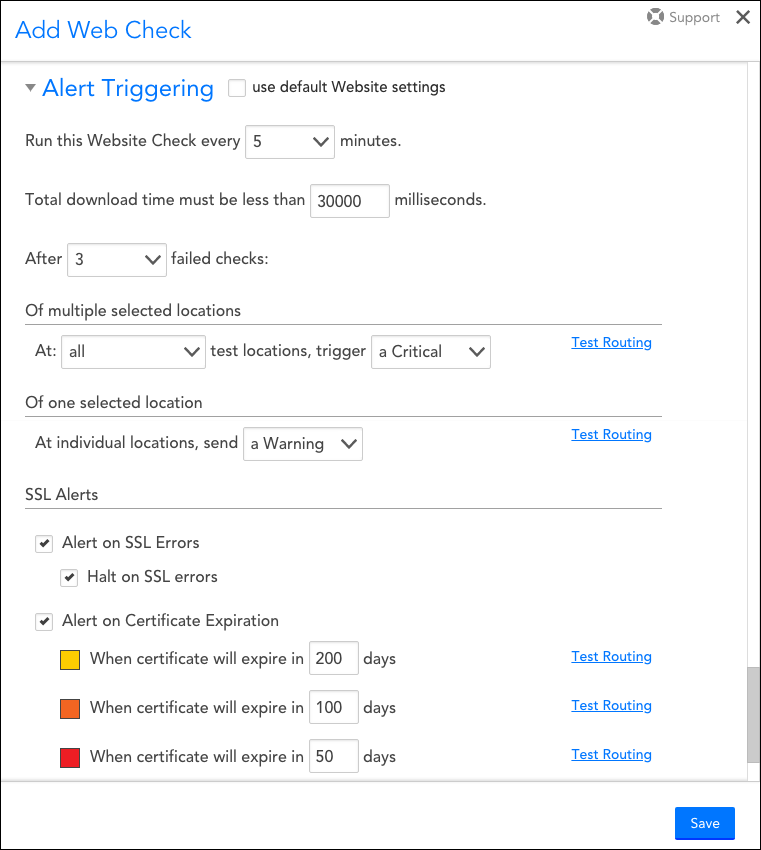
Configuring Alert Triggering
In the Alert Triggering section, you must specify the conditions that must be met in order for a website alert to be triggered, as well as the severity of the resulting alerts.
Note: If your Web Check consists of multiple steps, the alert triggers configured here apply to all of these steps.
Note: If you have default alert triggering settings established and want to use or build on those, leave the use default Website settings option selected. For more information, see Website Default Settings.
Run this Website Check every (X) minutes
From the Run this Website Check every X minutes dropdown menu, select how often the designated checkpoints should check the website. You can choose from frequencies that range from once a minute to once every 10 minutes.
Total download time must be less than (X) milliseconds
In the Total download time must be less than X milliseconds field, specify how many milliseconds in which the website must load.
After (X) failed checks…
From the After X failed checks dropdown menu, select the number of consecutive checks that must fail in order for an alert to be triggered.
…Of multiple selected locations
This field gives you the ability to designate a different alert severity should checks from multiple checkpoints fail, as compared to the failure of just one checkpoint. For example, you could specify that if all checkpoints report failure for three consecutive checks, an alert with the severity level of critical will be triggered.
…Of one selected location
This field gives you the ability to designate a different alert severity should checks from only one checkpoint fail, as compared to the failure of multiple checkpoints. For example, you could specify that a failure at a single checkpoint location for three consecutive checks will trigger an alert with the severity level of warning. In addition, using individual checkpoint alerts allows for greater request/response detail in the alert messages, since it is not simply a summarization of all checkpoints.
SSL Alerts
In the SSL Alerts area of the Alert Triggering section, you can configure LogicMonitor to alert you when SSL certificate issues are encountered during a Web Check.
Alert on SSL Errors
When selected, the Alert on SSL Errors option triggers alerts if a certificate experiences any of the following issues:
- Unsupported algorithms
- Untrusted or incomplete certificate chain
- CName and HostName mismatch
- Expired certificate
Halt on SSL errors
If any of the above issues are encountered and the Halt on SSL errors option is also selected, the Web Check will stop and send the alert without continuing.
Alert on Certification Expiration
You can also choose to get proactive notification of certificate expiration. Select the Alert on Certificate Expiration option and enter the number of days in advance of expiration in which you would like to receive a corresponding alert for each severity level.
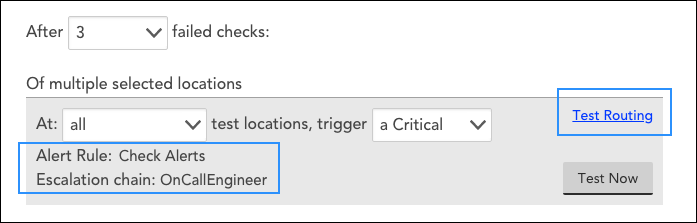
Test Routing
Once you have configured the conditions that must be met in order for a website alert to be triggered, you can use the Test Routing hyperlinks to see what alert rule will match each condition, along with the escalation chain associated with that alert rule.
From the test display, the Test Now button can be used to send a synthetic test notification to the first stage in the specified escalation chain.
Note: Synthetic alert messages use LogicMonitor’s default global alert message templates. Any customizations, such as addition of alert tokens, are ignored during testing. You must use a live alert to test customizations. For more information, see Alert Messages.
For more information on alert rules and their associated escalation chains, see Alert Rules.
Configuring Properties
Properties can be added to your Web Checks to facilitate organization, customize alert message templates, set authentication credentials, and more. For more information, see Website Properties.